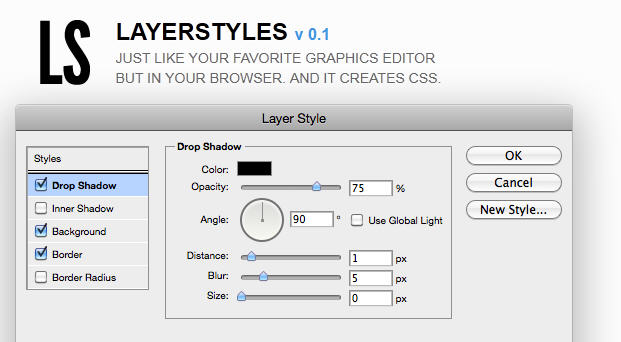
Here’s a great site for taking what you know how to do inside Photoshop and converting it to CSS. It has to do with Layer Styles. And, the interface is just like Photoshop.
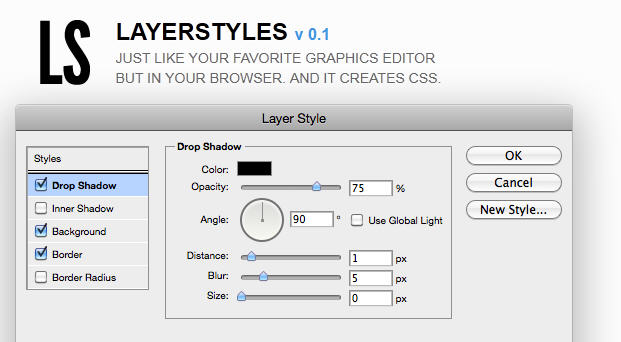
Layerstyles.org will write the CSS code to give you the same effects of adding Layer Styles inside Photoshop. The available styles are listed on the lefthand side of the graphic above.
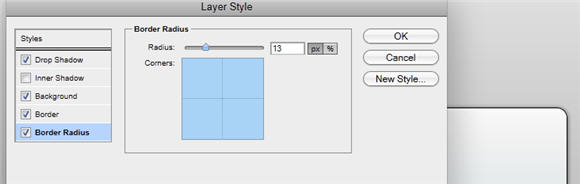
To start, click on the New Style button. This takes you into an editing area that shows you what the current settings look like and allows you to change any settings.

Change your settings as desired in the Layer Style dialog box and the image behind immediately previews those settings.
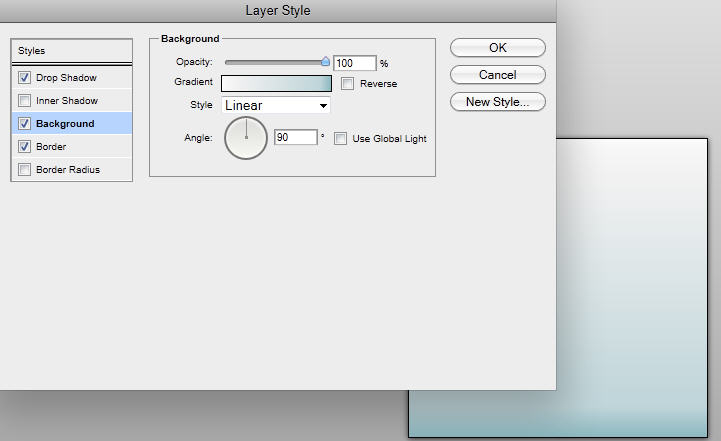
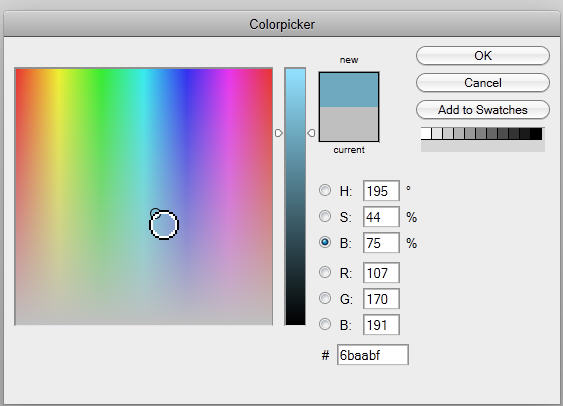
The background setting allows you to set up different types of gradients: linear, reflected, radial, and cover. You can also easily set the colors of the gradients:

You can also give the box rounded corners:

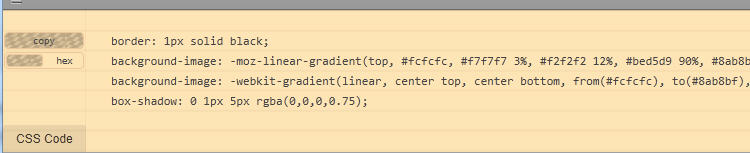
And the beauty of it all – it writes the CSS code:

The code shows up at the bottom of the window. You can quickly copy it and place it inside your own CSS stylesheet and add any other necessary CSS properties.
Beautiful! Check it out at layerstyles.org.