The Lightbox Effect is a great way to showcase our images. You’ve probably seen it and may not realize it was the Lightbox Effect. Have you visited a gallery page, clicked on an image, and it opens up into it’s own box? That’s the Lightbox Effect. It is easy to use and gives a professional and stylish finish to your images. In this post, we’ll look at various Lightbox Effect plugins.
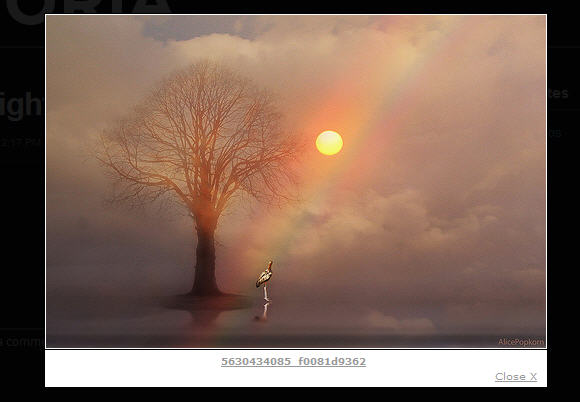
Jquery Lightbox

This plugin requires adding code to the anchor tag around the image. The code – rel=”lightbox” – needs to be added to the anchor tag in order for the lightbox effect to work. The image tag will look like this:
<a href="image.png" title="Image Title" rel="lightbox"><img src="image_thumbnail.png" alt="Image Title" /></a>
You can also apply the same code to an album.
FancyBox for WordPress

This is an easy-to-install and easy-to-use plugin. No special coding is required. It automatically detect mutliple images on a page and lets you easily scroll through the images. There are various versions of Fancy Box available. I found this one to be the most straightforward.
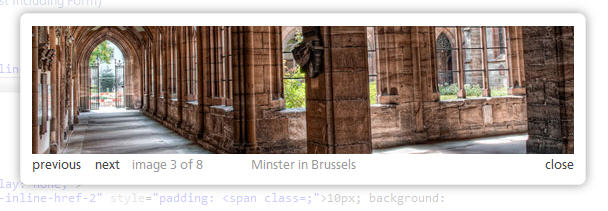
Lightbox Plus

This plugin builds upon another plugin called ColorBox. Lightbox Plus lets users view larger versions of images quickly and can display simple slideshows.Compared to similar plugs, the ColorBox plugin is smaller, generally faster and has more options than most lightbox plugins. This plugin integrates with the WordPress built in gallery. One of the things I like about this plugin is that it continues to loop through the images. If I get to the last image of the gallery, the ‘next’ option takes me to the first image.
What have you used for lightbox plugins? What do you like or dislike about the ones you’ve tried?
Please consider the following also
http://wordpress.org/extend/plugins/lightbox-pop/
Thanks for letting us know about another option! It looks very promising.