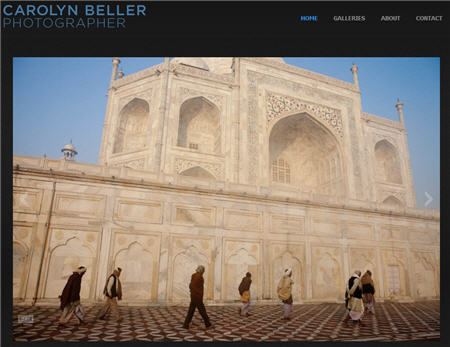
You’re ready for your photography website. What do you need to know? Here are five questions to ask your web designer. Plus, since WordPress has become a very common option for websites, we’ll look at how WordPress addresses each of these questions. Before we get started, let’s look at a few Photography sites done in WordPress. WordPress has become so much more than a blog platform!
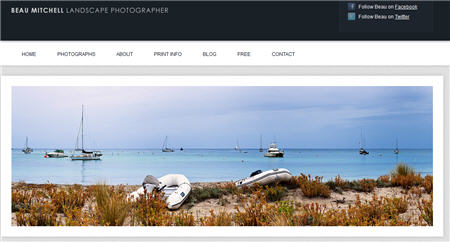
Beau Mitchell Landscape Photographer
Here are five things to ask your web designer.
Is this a custom site or do you use a template?
You want your site to stand out from the other thousands of photography sites. One of the most effective ways to do this is to have a customized site. A customized site ranges from the page layout to the size of the font to the images/headers. Everything on a page can be customized. Work with your web designer in coming up with the custom design that works best for you. Usually, that means the web designer shows you 3-4 different ideas. You will find you like certain aspects of one layout and certain aspects from the other layouts. Ask your designer to mix-n-match the various aspects that you like till the design works for you. If your web designer is using WordPress (a very good option), it will mean customizing a baseline template or creating a template from scratch. In the end, coming up with a custom design can require 3-4 iterations of a design or template before you come up with one that works well for you. Make sure your web designer is willing to work with you through these iterations till a custom design is finalized.
How do you make my photos be high-quality yet download quickly?
You’re a photographer. It’s paramount that the photos on your site are high-quality. Yet, the reality of the internet and wanting things to download quickly sometimes works against having the best quality photos on your site. Discuss with your web designer on how she/he handles this. The following items need to be considered to increase download time, yet retain high-quality photos:
Use of thumbnails
The use of thumbnails gives the viewers a quick glance at an image before having to download a larger version. Let the viewer decide if they want to see a larger version.
Resolution
The maximum resolution a computer monitor can handle is 72dpi (96 dpi for PC monitors). It’s standard practice in the web design world to make images 72 dpi. Anything larger is a waste of download time. Make sure your web designer is setting the appropriate resolution for your images.
Image size
You don’t need a 32″ x 24″ image on your web site. Your goal is to give them the best possible view of your photos within the limitations of a browser window. You don’t want to make them scroll up or down or to the right to see the entire image. Plus, smaller image sizes make for better download times.
Image optimization (file format)
Saving the image in the right file format is paramount. One, it will retain the best quality possible. And, two, it reduces file size (increases download speed). Most images will be saved as jpg. You do not want your photos saved as gifs. Gifs will reduce number of colors in your image – losing clarity and resulting in color banding. A jpg file retains millions of colors, plus the web designer can control how much to compress (smaller file size, less quality) the file. The other file format for images is png. A png file is a high quality image, but is also a much larger file size. A png file might be appropriate for an opening image on your home page, but the download times will be unacceptable for all images to be saved as a png.
If your site is being done in WordPress, many of these steps are automatically done upon uploading your images. Plus, many themes in WordPress automatically upload the images in different sizes, immediately optimizing the photo for different uses (thumbnail gallery vs slideshow).
What is the project fee and what are the ongoing fees?
It’s important to know not only the initial investment for a website, but also the ongoing investment. Web hosting and domain name registration doesn’t end upon launching the site. (Neither does SEO. See below.) These items are ongoing costs. Make sure your web designer informs you of these ongoing costs. Also, do not go with a web designer that charges hourly. There are many web designers out there that are willing to bid a project – meaning they will give you the investment fees up front of what this project will be. To accommodate for project scope, be sure the web designer includes parameters around what the project fees include or don’t include. This is especially important for photography sites. You want to know how many images are included in the initial fees. Fees are based on:
- amount of information
- type of information (text, images, video, animations, graphics)
- functionality of site (eCommerce, games, slideshows, etc.)
Here is an example of from one of my proposals:
Option 1: Basic Site
Up to 7 pages, 40 images Fee: $
Option 2: eCommerce Site
Basic Site option, plus offer items for sale Fee: $$
Option 3: The Works
eCommerce site Option, plus up to 15 pages/sections, 100 images Fee: $$$
How do you handle SEO?
SEO is becoming more and more important. Several years ago you could put up a new site, use best SEO practices, and not have to worry too much about rankings. The site would eventually do pretty well. That isn’t true anymore. SEO has become an art in itself, requiring more time and effort than many web designers have time for. But, if your web designer doesn’t do SEO, he or she should be able to recommend someone to you. At the same time, the web designer should be aware of the best practices to make your site as SEO friendly as possible. This includes adding keywords and page descriptions to every page of your site. Usually this information needs to come from you as you are more familiar with your industry than your web designer. However, the web designer should be asking you for this information.
If your site is being done in WordPress, there are very effective SEO plugins. Make sure your web designer includes these plugins and is actually using these plugins for every page on your site. To be sure this is being done, as your web designer to show you. They should be able to show you the keywords and page description for each page. Also, if your site is in WordPress and you will be adding images to the site after it’s launched, ask your web designer what you need to do with each image to make it SEO friendly. See SEO and Photo blogs for more info.
Will I have my own domain name?
Having your own domain name (www.mydomain.com) is paramount. Sometimes domain names will be mydomain.atanotherdomainname.com, or www.anotherdomainname.com/mywebsite. Stay away from these options for your primary website. These options are ok if your photos are in galleries on other sites, but for your primary website you want your domain name to be www.yourdomainname.com. This not only helps others find you easier, it helps with SEO as well.





Wow, wonderful blog structure! How lengthy have you been running a blog for? you make running a blog look easy. The overall look of your website is wonderful, let alone the content material!