In the post, Make Your Images Web-Ready, we discussed the three factors that affect optimizing images. In this post, let’s use Photoshop to optimally set each of those factors: Image Resolution, Image Size , and File Format/Compression.
Image Resolution

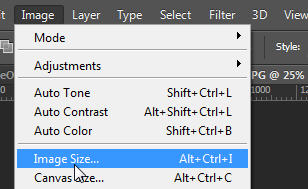
Image resolution is set in the Image Size dialog box. With your image open in PHotohsop, go to Image / Image Size from the main menu.


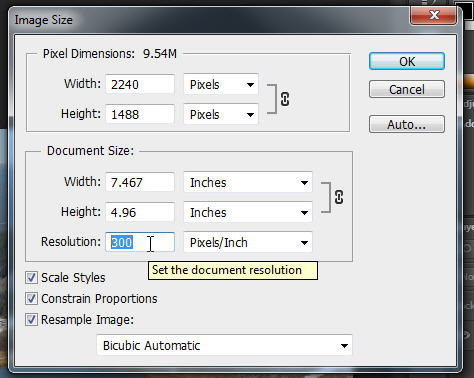
Set the resolution to 72. Be sure that you are not increasing the resolution. This will degrade quality. As discussed in the last post, 72 is the standard resolution for computer monitors. Note after changing the resolution, the width in pixels is nearly 1/4 of what it used to be. Basically, it removed 3/4 of the original dots, as 72 dots per inch is approximately 1/4 of the original resolution 300 dpi. Because we are just removing dots, the width and height are not affected.
Image Size
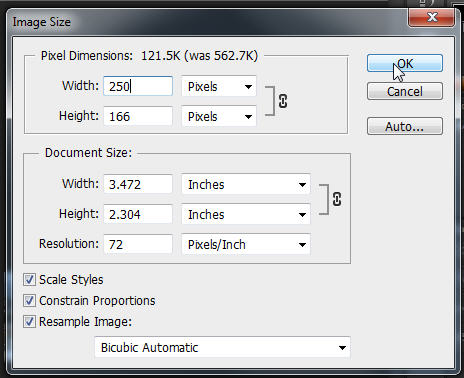
We also want to set the size of the image to match what it will be on the web page. We set the image size in the same dialog box as we used for the resolution. Return to Image / Image size if you don’t have the dialog box still open. Since web page dimensions are usually expressed in pixels vs inches, let’s say we want our picture to be 250 pixels wide. It’s easier just to deal with width vs width and height. If you need to match both, it may require cropping the image. To set the above image to match our given area, place your cursor in the top (pixel) width field and change it to 250.


In this step, the new pixel size changes the width and height show in the document size section (in inches). Note also that the height changed when we updated the width field. That is because the width and height are linked together, indicated by the ‘link icon’ to the right of these two fields. If we wanted to change the separately, we could click on that link to ‘break’ the link. I don’t recommend doing this as this will likely skew your image. After changing the pixel width, click ok.
If your image suddenly appears very small, press ctrl-1. This will set the magnification level to 100%, so you can view the image as the same size it will appear on the web page.
File Format
Now that we’ve set the image resolution and the image size, it’s time to save the ‘new’ image. Since I always want to get back to the original image, I don’t want to save this image over the original.

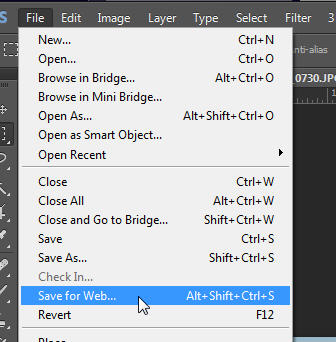
Since I am saving this for the web from the File menu, choose Save for Web.

Select the 4-up tab at the top left.
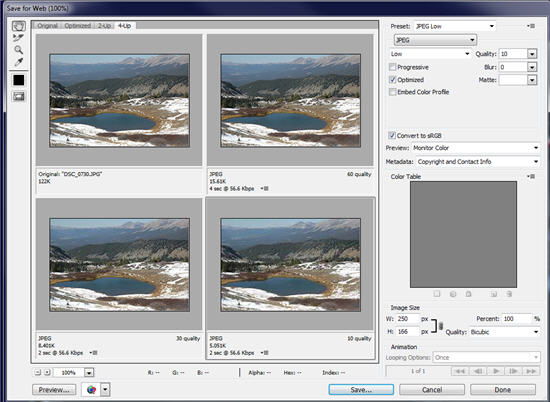
This dialog box lets you preview various ‘compressions’ to determine the best file size without losing too much quality.

At the top right of this window you can choose the file format (.jpg, .gif, .png). Since this is a photo, we will choose jpg. See Make Your Images Web-Ready for a discussion on file formats.
The four different previews show how the image looks at various compression rates. The goal is to select the preview that has the smallest file size, yet retains good quality. For most images I place on the web, I like to get the image size down to 10k-20k. If it’s an ‘important’ image (on the home page or in the header), I will go larger than that. But for most images, 10k-20k is plenty.
In the window above, the file size is listed at the bottom left of each image. At the bottom right, is the quality of that image. For this particular image the top right preview will work well. It is around 20k, and the quality is good. The bottom left would also probably work, too. If there are a lot of images on the web page that this image will be on, I may choose the bottom left – just to save download time.
Click on the top right preview to select it and choose Save at the bottom right of the window. Name the file and click ok.
Your image is now optimized (web-ready) and ready to be uploaded to your website.