In a recent post we covered how to add background images to your site using CSS. Let’s discuss that option from a design perspective when placing a background image behind the content of your site.
It’s becoming common to see full blown images behind the content of a site. In the past, slow download speeds prevented this from being a viable option. Nowadays, with the use of broadband, using full-size images is possible, and effective when used properly.
A background image behind the content of a site gives the site a very different feel:
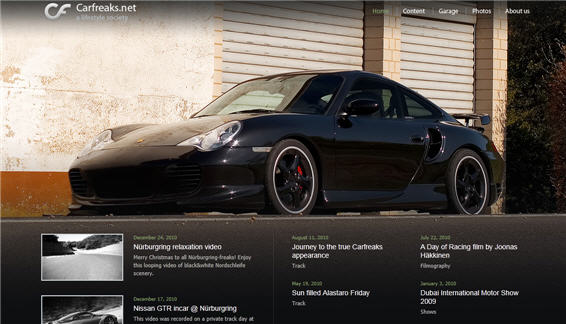
Car Freaks
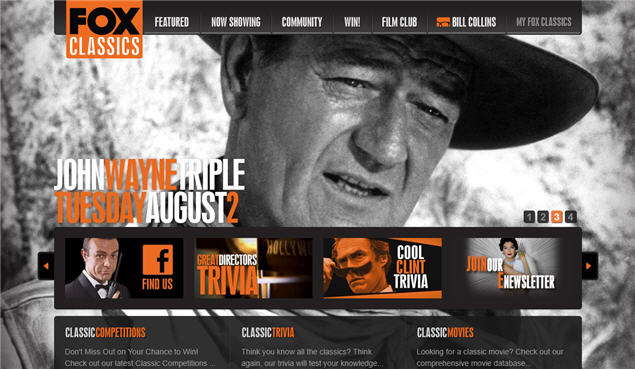
Fox Classics
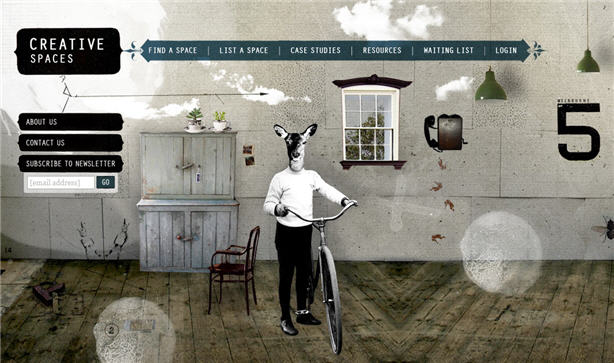
Creative Spaces
The use of background images enhances the mood of the site, can give it an artistic feel, and, if a different background image is used in the different sections of the site, it keeps the site fresh.
If you want to use a background image, keep these pointers in mind:
- your audience needs to be using broadband
- if appropriate, blur and/or fadeback the image so it doesn’t compete with the content of the site
- the background image is not the main point of the site – the content and imagery within the site is the point
The examples from above came from these articles. Visit these articles to see more samples: