One of the beauties of CSS is being able to create a box (container) of information. The placement of the box is dependent on its relationship with the surrounding elements and what we call the parent containers. Without going into that kind of detail (at least in this post), let’s discuss how to create a box of information.
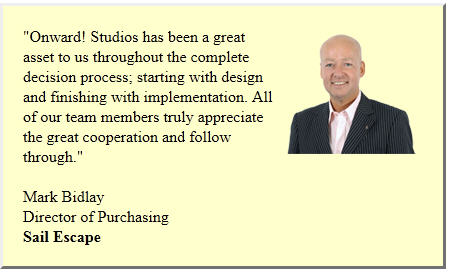
If you want a visual of what I’m thinking of when I say a box…think about a sales page. They often include testimonials. These testimonials are often enclosed within a box or a container that includes the testimony along with an image of the person giving the testimonial. The box is often set apart from the rest of the content.
Let’s set up a box for a testimonial.
A box begins with a div tag in html. Along with a div tag you can specify an id or a class. The difference between these two is that an id is used just once on a web page (ie. header), whereas a class can be used multiple times (ie. testimonial). The name of the id or the class is up to you.
Since we’re declaring a box for a testimonial and there will be more than one testimonial, we are going to set up a class style called testimonial. The name for a class style always begins with a period. (An id style begins with a #.) Here is the CSS for our testimonial class:
.testimonial {
line-height: 20px;
background-color: #FFC;
padding: 20px;
width: 400px;
border: outset #CCC;
}
Let’s go through each of the properties.
- line-height: the space between lines. I want to make this feel spacious so I am increasing the line-height within the testimonial box than what is used elsewhere.
- background-color: I can specify any background color. FFC is the same as FFFFCC. This background color helps set it apart from the rest of the page.
- padding: I want the contents within the testimonial area offset from the edge of the box. The padding property allows me to do this.
- width: I want the width of this area to not be as wide as the rest of the page. If there is space around the box, the other elements of the page will wrap around it. The height of the box is dependent on the amount of content.
- border: I am using a border to help offset this box from the rest of the page. Other types of borders are: dotted, dashed, solid, double, groove, ridge, inset, outset. Browsers vary on how different border types are handled, especially older versions.
This is just the beginning of learning how to create boxes using CSS. Each box interacts with the surrounding content. That’s a topic for another post.