
Background images add a lot of interest to a website. Not only can we have a background image for the entire site, but each box (container) can have it’s own background image.
Let’s start by looking at CSS properties relevant to background images, then we’ll look at some examples.
The most important property for background images is
background-image: url(images/bk_top.jpg);
The url parameters specifies the location of the background image relative to where the stylesheet is located.
The other pertinent property is the repeat option:
background-repeat: repeat-x;
The common values for this property are:
repeat-x – repeat horizontally
repeat-y – repeat vertically
no-repeat – just that!
repeat – tile
A background image defaults to repeating across both axis – vertically and horizontally. (aka tiling!)
Let’s apply a background image to a box.
If we want an image ‘behind’ our main box area, we give the body tag a background image. Here’s an example from a site I did recently: (I include the entire style for the body tag)
body {
background-color: #2f261f;
font-family: "Times New Roman", Times, serif;
background-image: url(images/bk_top.jpg);
background-repeat: repeat-x;
color: #fff;
font-size: 15px;
}
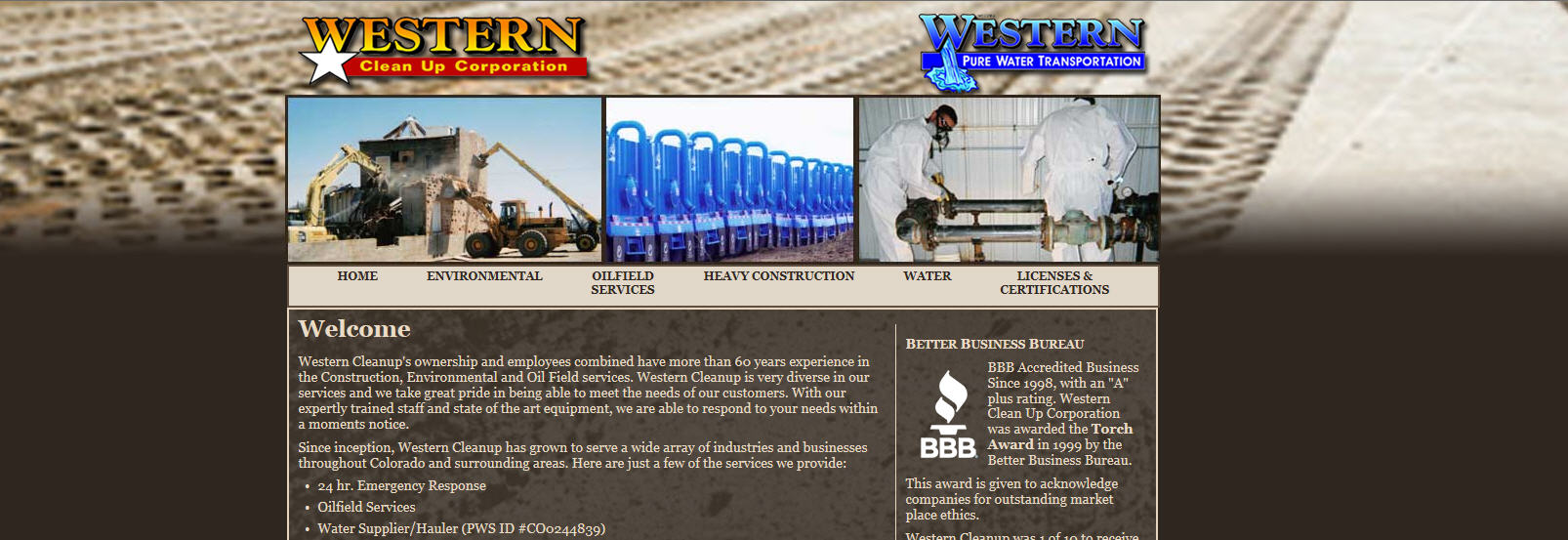
I am repeating the bk_top.jpg image across the top of the page, giving us the tire tracks you see below.

In this particular example, I also include a background-color with the CSS style for the body tag. That gives us the dark brown color for the remaining height of the browser window. The bk_top.jpg images fades into the same dark brown color. The image itself is only 270 pixels high, the rest of the background is just the dark brown color. Our goal is to keep our background images as small as possible. Keeping the solid color as a property of the tag vs inside an image helps with this.
We could also give a ‘box’ within our site a background image. We would use the same properties for the CSS style of the box as we saw above for the the body style:
#infobox {
background-image: url(images/logo_top.jpg);
background-color: #FFC;
width: 350px;
padding: 80px 10px 10px 10px;
border: dotted #09F;
}
The result:

Adding background images throughout your site is an effective way to add a lot of interest to your site. A background image doesn’t have to cover the entire box or area. Using the background-repeat property lets us creatively place images within specified areas. Be creative with your background images.
