Learn how to take a Photoshop background to WordPress. This post details how to update your theme so that you move a Photoshop background to WordPress whether it’s a background for the entire website or the background of a sidebar widget, footer, etc.
In a recent project, my client and I had already selected the template for the WordPress website and needed to change the background of the website to an image versus a solid color. It was an artist site, and my client requested something ‘artsy’. I immediately cringed at this request as I am not a huge fan of background images, but decided to go along with this request. I was brought in on the project after my client had gone through two other web designers with little or no results, I was determined to work closely alongside my client to 1) alleviate their apprehensions about working with yet another web designer, 2) create a website that exceeded their expectations, and 3) do it in a fairly quick turn around time since they had already been waiting months for a website.
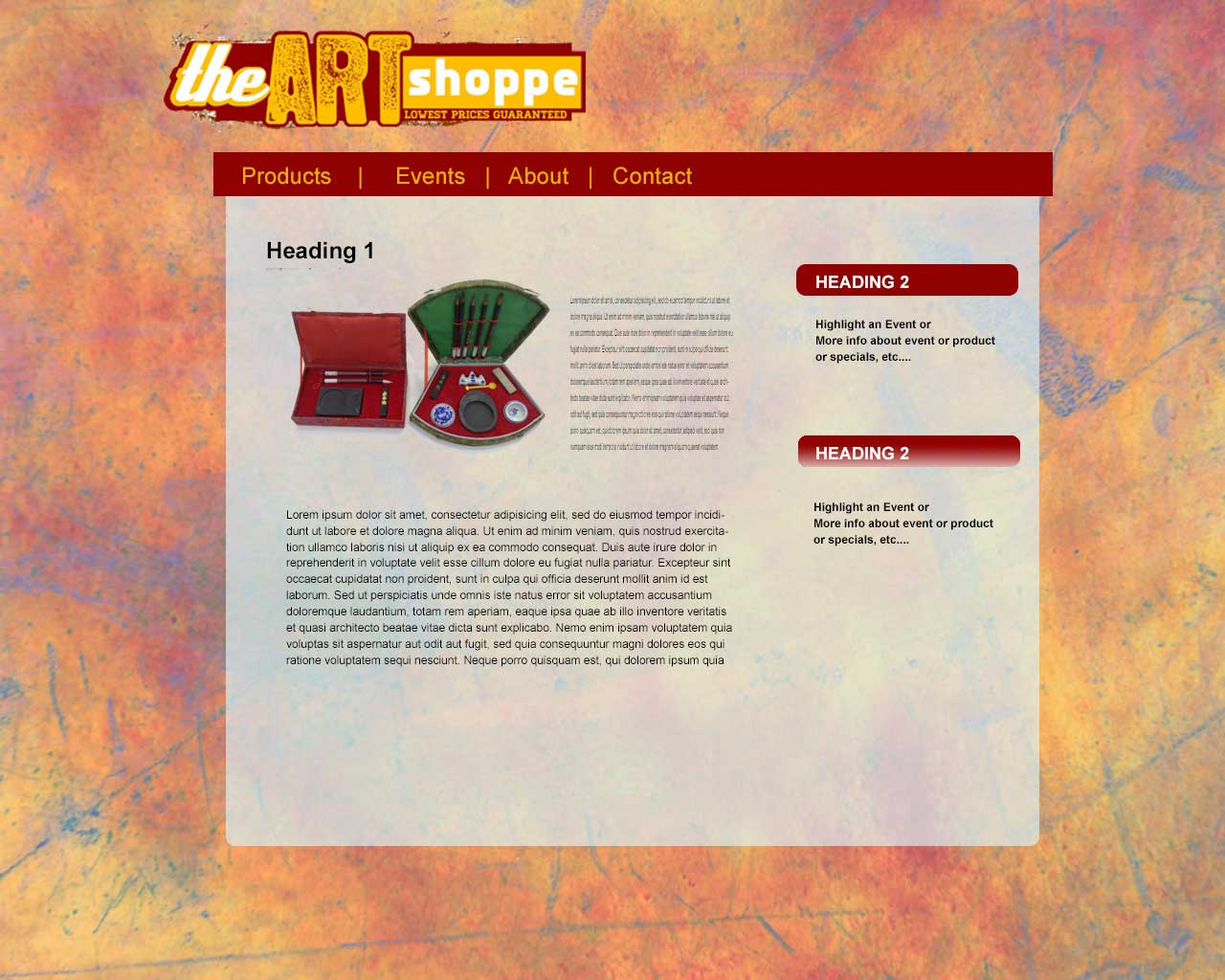
I immediately noticed the busy background on the temporary-coming-soon one page site that the client had done as a placeholder. Even though I didn’t like the idea of a background image for this site, there are some things as designers we need to let go of and gently guide the client to something better. This scenario fit that bill. On the first mock up of the site, I included a similar type background. It eventually morphed into a solid background color (not that a other types of backgrounds don’t work), but in this project, a solid background kept the focus on the products, not distracting the viewer’s eye.

Working with Background Images
As you can tell, I am not a huge fan of background images, yet there are some situations where a background image works very well. When adding a background image to your WordPress website, keep in mind the following:
- It can slow down the loading of the site.
- If it’s not a pattern, be sure to set the CSS code so it doesn’t repeat (default behavior). Repeating a background image over and over in the background that isn’t a patten is very distracting.
- If you want the site’s content to overlay the image, it’ll take extra time and coding to make that happen. Plus, it may limit the flexibility of the design and layout of the site.
With all that being said, it may be that a background image is needed. Let’s look how to do that – taking an image or design from Photoshop and using it as a background for a WordPress website.
Saving a Background Image in Photoshop
Be sure to use best practices when saving your background design inside Photoshop. Be aware of the size of the image and the size of the file. Optimizing images in Photoshop and making your images web-ready are important when it comes to saving images for a website.
If it’s an image that will not be tiled in the background, the size of the image and the size of the file becomes even more important as loading a background image slows down the time it takes to load the website. You’ll want the image to be large enough to cover all or most of the content of the site, yet you want to keep the file size for the image as small as possible. The exception to this would be if you’re using an image that aligns only one side of your website (top, bottom, left or right) and doesn’t necessarily ‘cover’ the background of the content area of your site.
Updating Your WordPress Website to Use a Background Image
Using Customize Option under Editor

If you are updating the background for your entire website, first check the Customize option under the Editor option of the WordPress Dashboard. Most themes will have an option to update the background image. We may still need to update the CSS to make the background image behave as we desire, but this will get your image into your WordPress website. If this option isn’t available, continue with the other options below. If this option is available, but you need to change the default settings in how the background image is being handled, continue below. If you are updating the background of the content area, or a sidebar widget, or another section of your site.
Uploading Your Background Image to WordPress
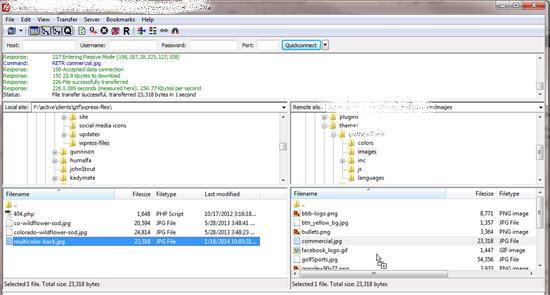
If you are not able to add your background image as detailed above, you’ll need to upload your image to your website. You can do this through the Media Library, or, I prefer to upload any images used within my CSS code into my child theme directory. To do this, you’ll need an FTP client. I recommend Filezilla.

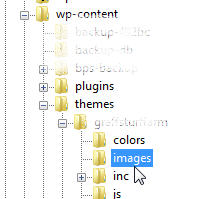
I create an images folder within my child theme’s folder, if it’s not already there. This image folder is at the same level as the styles.css file. It’s important to know your file structure when you update your CSS as we need to tell WordPress where to find the background image.


Find where to update CSS In Your Theme
If updating the background image is not an option under Customize, or if you need to change how the background image is being handled, we need to update the CSS code for your site. Let’s first determine where we need to update the CSS. CSS code can be updated in different ways, depending on your theme. Refer to the first part of How Do I Get the Colors I Use in Photoshop to WordPress to determine where to update the CSS code for your particular theme. You’ll notice it can be one of three places:
- Update CSS option under Theme Options
- Update CSS using a plugin
- Update CSS under Editor using a child theme
Updating the CSS for a Background Image
Now that we know where to update the CSS, let’s look at what needs to be updated. If you need to add the background image, the CSS property that needs to be added is background. If it’s for the entire website, we’ll update the background image for the body tag.
body {
background-image: url('images/multicolor-back.jpg');
background-repeat: no-repeat;
}
I tend to use shorthand when using CSS. With shorthand, the above CSS code changes to:
body {
background: url('images/multicolor-back.jpg') no-repeat;
}
If we are setting up a background for a section of our site, the CSS code may look like:
#content {
background: url('images/multicolor-back.jpg') no-repeat;
}
where content is the name of the section that we want to add a background image. If you need help in finding the given section name for your website, use the Inspect Element option in your browser as detailed in the section “How to Find the CSS Code to Update” in this post.
You’ll notice I use the no-repeat option. By default, a background image will repeat or tile over and over till it fills up the container. To avoid this repeating action, use ‘no-repeat’. If you only want to repeat the image across the background (vs down) use ‘repeat-x’. If you only want to repeat the image going down use repeat-y.
Background images can be positioned using the “background-position” property.
background-position: <percentage> | <length> | left | center | right
Images are positioned according to the top-left corner of the image. Percentage and length values are expressed as a horizontal (x) and vertical (y) values. If only one value is used, the second value is presumed to be center. Of course, you can use the keywords, left, center, and right, to position the image. The keywords are for the horizontal position, the vertical position will default to 50% or centered vertically on the screen.
If you want to place an image in the center of the page, but you don’t want it to scroll when the page scrolls, use the ‘background-attachment” property.
background-attachment: fixed
The default value of the background-attachment property is scroll. The fixed value will prevent it from scrolling. Note: You would only use this for a background image for the entire website or for the content container versus for a sidebar, widget, or footer background image.
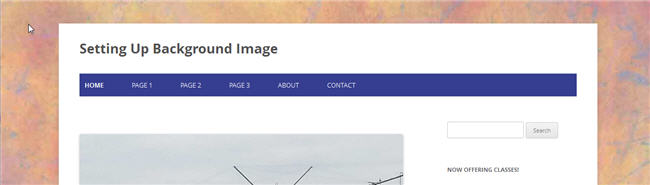
Just to finish the story that I started with. The first image below shows the website in process, when the multi-colored background was still in place. It actually doesn’t look too bad, but as we worked on the site more and added more elements, it became very distracting. The second image shows what the website looks like now. What do you think? What have you run into when it comes to updating background images?
Let us know your thoughts by commenting below.